Functions:
Syntax:







- A javascript function is a block of code designed to perform a particular task.
- It is executed when something calls.
- To define a function we have to use function keyword.
- Function code is reusable.
- Function names can contain letters,digits,underscore,and dollar signs
Syntax:
- Javascript function is defined with the function keyword,followed by name,followed by parentheses()
- Parenthesis may include parameter names separated by commas.
- The code to be executed by the function is placed inside a curly braces.
Function name(parameter1, parameter2, )
{
code to be executed
}
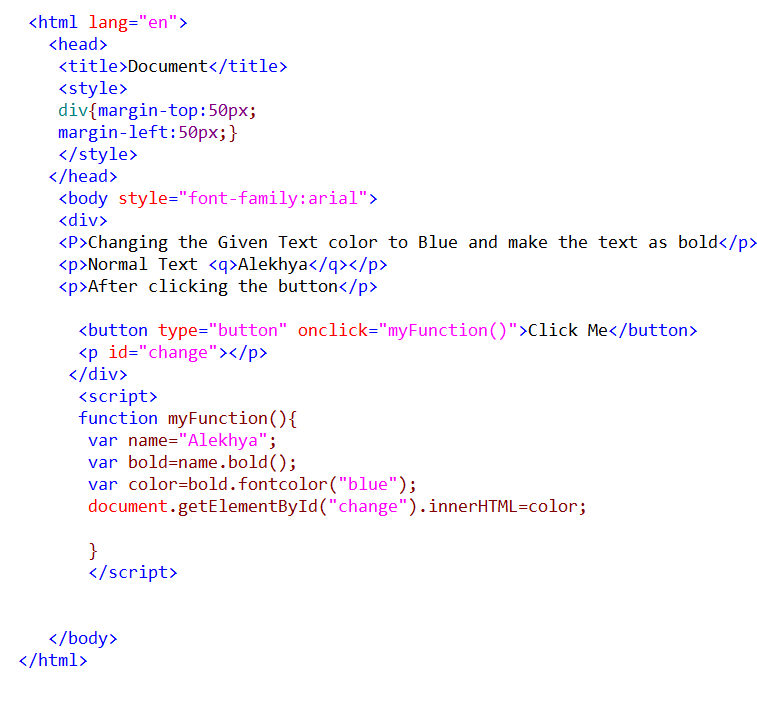
EX:
Code:
OUTPUT:
Function Parameters:
Function parameters are defined with in the function parenthesis().
These are called as local variables.
Function Return:
Function return will return a value.
Whenever a value is returned a value the function will stop executing.
EX:
Code:
OUTPUT:
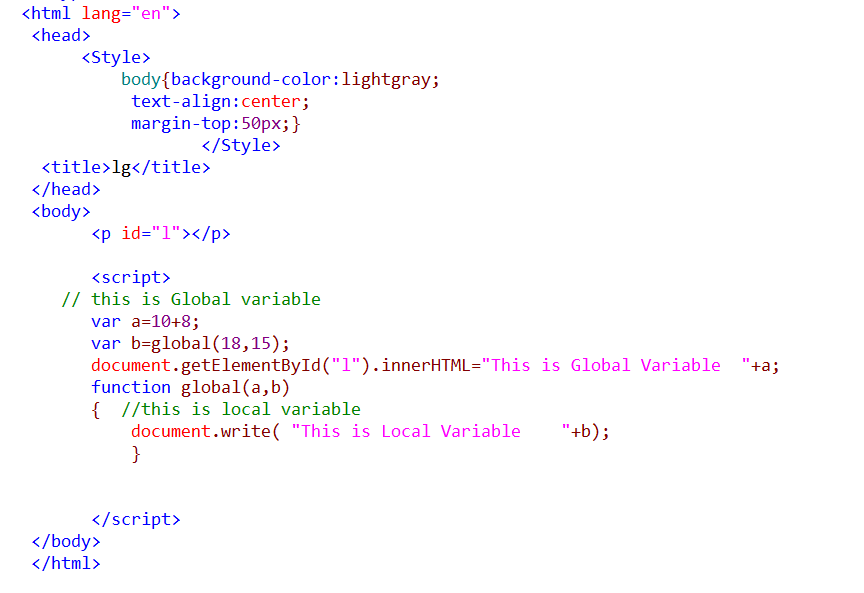
Local and Global Variables:
A Variable which is declared inside of the function definition is called as local variable.
The scope of the local variable is with in that function.
A Variable which is declared outside of the function definition is called as Global variable.
The scope of the global variable is through out the program
OUTPUT: