CSS Types:
css are three types.- Inline css
- Internal css
- External css
1.Inline Css:
i. Inline css means specifying the style in inside an element or styling a particular element by using style attribute.
ii. It is less flexible compared to internal and external css.
iii. By using semicolon we can differentiate the multiple properties.
iii. By using semicolon we can differentiate the multiple properties.
Syntax: <element name style attribute="property:value;">
Ex: < p style="color:blue;margin:10px">
EX:
Code:


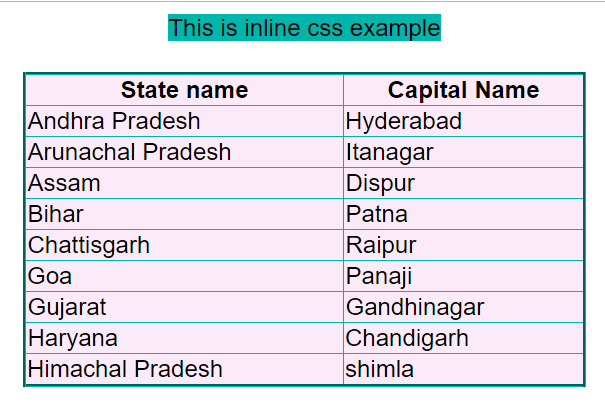
OUTPUT:

EX:
Code:
OUTPUT:
2.Internal Css:
i. Internal css is used to style a web page. it is declared in head section.
ii. In internal css we can give styles to the elements by using id and class attributes.
ii. In internal css we can give styles to the elements by using id and class attributes.
- Id name should be different for each html element.
- class name can be same for all html elements.
- By using class and id attribute we can style any element.
Syntax:
<head>
<style>
tag name/id name/class name
{
Property:value;
property:value;
}
</style>
</head>
EX:
Code:


OUTPUT:


OUTPUT:

EX:
Code:
OUTPUT:
3.External css:
i. By using external css we can style many web pages or to a website.
ii. It is a seperate file with .css extension.
iii. we never write any information in external file.we just write the style properties.
iii. we never write any information in external file.we just write the style properties.
iv. In head section we declare the external css file link.
Syntax:
i) Html Code:
<head>
<link rel="stylesheet" type="text/css" href="color.css">
</head>
ii) css Code:
body{
background-coclor:#f4586a;
font-family:arial;
font-family:arial;
}
h1 {
color:blue;
font-family:verdana;
font-family:verdana;
}
Ex:
Code:
.HTML Code

.CSS Code:Ex:
Code:
.HTML Code
OUTPUT: