Display Properties:
JavaScript will display the data in four different ways.
1.InnerHtml:

Output:

2.Document.Write
EX:
Code:

Output:

3.Console.Log
Ex:
Code:

Output:

4.Windows.Alert



JavaScript will display the data in four different ways.
1.InnerHtml:
- Every Html Element has an innerhtml property.
- Which defines the html code and the code which is in between that element tags.
- if we want to use innerhtml then we need to create id for that element.
- Then we need to use getElementById() method.
EX:
Code:
Output:
2.Document.Write
- It is used to display information or data on the screen.
- It will rewrite the html page , whenever we use this after our page loads then it will delete the existing html data.
EX:
Code:
Output:
3.Console.Log
- It Is used for debugging purpose.
- It is also used to print data.
Ex:
Code:
Output:
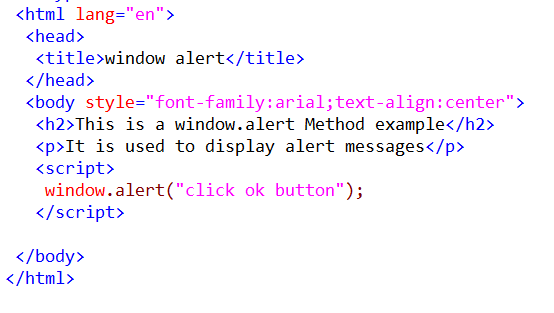
4.Windows.Alert
- Window.alert is a method.
- Which is used to display an alert messages with ok button.
Ex:
Code:
Output: