Display Property:

OUTPUT:



3)None:It Will Hide the data and continue the rest of the information without leaving any space.

OUTPUT:

Visibility Property:
It is also like hidden property.But if we specify an element as visibility hidden then still it takes the space as like before and affects the page.

OUTPUT:

In the above example i hide the span tag which is id="sa" then it will leave the space and continued the next lines
Display Property specifies how an element is displayed
Default display property of most elements is inline or block.
Inline: <spapn>,<a>,<img>
Block-level:<p>, <h1>-<h6>,<form>
Display properties are:
- Inline
- Block
- Hidden
Syntax:
selector{
display:value;
}
1)Inline: Displaying any type of default element(block-level) as inline element.Height and width properties are not applicable.
2)Block:Displaying any type of default element(Inline) as Block element. We can apply Height and width properties.
3)None:None means without deleting any text or information we can simply make it as hide that means text is not displayed to the user.
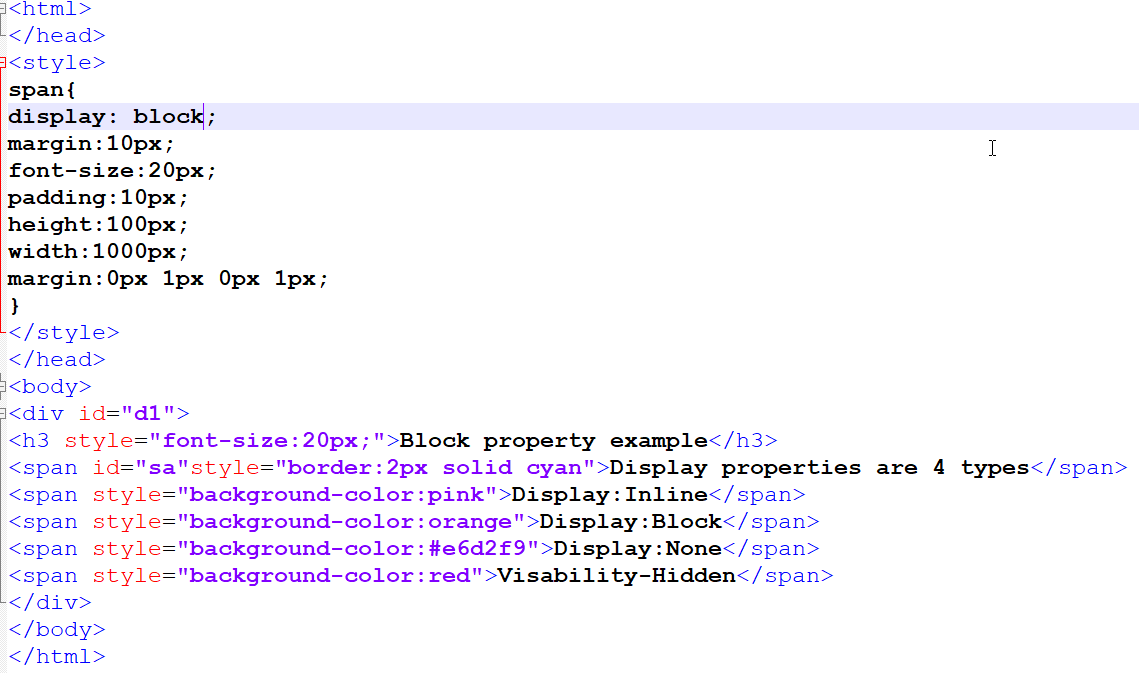
1)Block Property Example:
It will continue the the information in Next line.
EX:
OUTPUT:
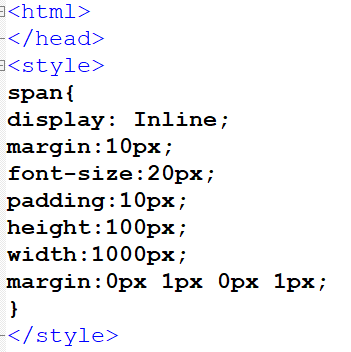
2)Inline: It will continue in the same line
Code:
OUTPUT:
3)None:It Will Hide the data and continue the rest of the information without leaving any space.
Code:
OUTPUT:
Visibility Property:
It is also like hidden property.But if we specify an element as visibility hidden then still it takes the space as like before and affects the page.
1)Visibility-Hidden:This property also hides the data and it will leave the space and continue the next statement in the same line or in the next line.
OUTPUT:
In the above example i hide the span tag which is id="sa" then it will leave the space and continued the next lines